Famous windows-like Ribbons screensaver made with js and Electron wrapped for multi platform support
MacOS 10.15 Catalina (since 0.2.2-alpha), Windows 7/2008, Linux with modern kernel version (5.x)
| Platform | Type | Download link | File size |
|---|---|---|---|
| 🖥 Windows x64 | .msi |
Download | 96.7 MB |
| 🐧 Debian/Ubuntu Linux x64 | .deb |
Download | 77.2 MB |
| 🐧 RHEL/Fedora Linux x64 | .rpm |
Download | 77.7 MB |
| 🐧 Linux AppImage x64 | .AppImage |
Download | 107 MB |
| 🐧 Linux FlatPak x64 | .flatpak |
Download | 78.8 MB |
| 🌐 Linux Archive x64 | .tar.gz |
Download | 102 MB |
| 🌐 Windows Archive x64 | .zip |
Download | 114 MB |
| 🍎 macOS DMG x64 | .dmg |
Download | 103 MB |
| 🍎 macOS DMG arm64 | .dmg |
Download | 99 MB |
- Choose your platform distrib.
- Click download.
- Follow installation.
All app settings are saved in the local user folder in file config.json:
- Windows 7 and newer:
%AppData%\Ribbons screensaver - Linux
~/.config/Ribbons screensaver - MacOS:
~/Library/Application Support/Ribbons screensaver
This app is created to be used as screensaver with idle system detect to run fullscreen animation. For current alpha version it isn't supposed to be:
- "native" windows scr app as there are no native winapi preview and settings implementation
- "native" linux xscreensaver app as there are no plans to develop something for xscreensaver api
- "native" macos screensaver app as there are no plans to develop something for Objective-C and Cocoa framework
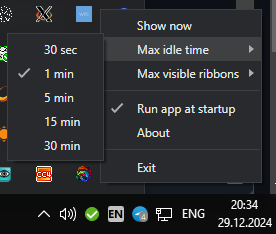
After app startup check it's settings in tray menu:

Build depends on the platform as it uses the system idle detect function.
For Windows:
choco install python312 visualstudio2019community visualstudio2019-workload-nativedesktop visualstudio2019buildtools windows-sdk-10.0
pip install setuptools
git clone https://github.com/drlight17/ribbons-electron
cd ./ribbons-electron
cp ./package.json.windows ./package.json
For Linux:
apt install libxss-dev pkg-config
git clone https://github.com/drlight17/ribbons-electron
cd ./ribbons-electron
cp ./package.json.linux ./package.json
For Macos:
git clone https://github.com/drlight17/ribbons-electron
cd ./ribbons-electron
cp ./package.json.windows ./package.json
Platform independent steps:
npm install -g node-gyp
npm install --save-dev electron-rebuild
npx electron-rebuild
To run dev app use:
npm start
In dev mode config path includes '-dev'
To build distributive use:
npm run dist
If there are any module errors try to npx electron-rebuild before every npm start or npm run dist.
Also check package.json.linux and package.json.windows. Pay attention: package.json.windows should be used for macos development and build.
- madve2 for his electron-screensaver-seed repo that was partly used to create initial Electron app
- fadyehabamer for his Ribbons-Screensaver repo that is the basis for graphics (he "failed with PWA", I made it with Electron =))) )
All rights belongs to their authors!