diff --git a/docs/assets/all-interfaces-panel-horizontal.png b/docs/assets/all-interfaces-panel-horizontal.png
deleted file mode 100644
index b111f35c..00000000
Binary files a/docs/assets/all-interfaces-panel-horizontal.png and /dev/null differ
diff --git a/docs/assets/all-interfaces-panel.png b/docs/assets/all-interfaces-panel.png
deleted file mode 100644
index fc519d8c..00000000
Binary files a/docs/assets/all-interfaces-panel.png and /dev/null differ
diff --git a/docs/assets/card-full-interface.PNG b/docs/assets/card-full-interface.PNG
new file mode 100644
index 00000000..73a47ad4
Binary files /dev/null and b/docs/assets/card-full-interface.PNG differ
diff --git a/docs/assets/configs-card.png b/docs/assets/configs-card.png
new file mode 100644
index 00000000..231e9a9e
Binary files /dev/null and b/docs/assets/configs-card.png differ
diff --git a/docs/assets/configs-efh-horizontal.png b/docs/assets/configs-efh-horizontal.png
deleted file mode 100644
index 4f44584d..00000000
Binary files a/docs/assets/configs-efh-horizontal.png and /dev/null differ
diff --git a/docs/assets/craft-creator-demo-sliders_slides.pdf b/docs/assets/craft-creator-demo-sliders_slides.pdf
deleted file mode 100644
index ceca8d2c..00000000
Binary files a/docs/assets/craft-creator-demo-sliders_slides.pdf and /dev/null differ
diff --git a/docs/assets/creator-interface.png b/docs/assets/creator-interface.png
new file mode 100644
index 00000000..9dd0a2ea
Binary files /dev/null and b/docs/assets/creator-interface.png differ
diff --git a/docs/assets/full-interface.png b/docs/assets/full-interface.png
deleted file mode 100644
index c01d29f0..00000000
Binary files a/docs/assets/full-interface.png and /dev/null differ
diff --git a/docs/assets/interfaces-A.png b/docs/assets/interfaces-A.png
new file mode 100644
index 00000000..263a80ee
Binary files /dev/null and b/docs/assets/interfaces-A.png differ
diff --git a/docs/assets/led.gif b/docs/assets/led.gif
new file mode 100644
index 00000000..83ef7fab
Binary files /dev/null and b/docs/assets/led.gif differ
diff --git a/docs/assets/monitor-setup-tcc.jpg b/docs/assets/monitor-setup-tcc.jpg
new file mode 100644
index 00000000..09f2835d
Binary files /dev/null and b/docs/assets/monitor-setup-tcc.jpg differ
diff --git a/docs/assets/paperlandsudsoriginal.gif b/docs/assets/paperlandsudsoriginal.gif
new file mode 100644
index 00000000..3a38e317
Binary files /dev/null and b/docs/assets/paperlandsudsoriginal.gif differ
diff --git a/docs/assets/program-cards-with-gems.jpg b/docs/assets/program-cards-with-gems.jpg
new file mode 100644
index 00000000..b37a7f32
Binary files /dev/null and b/docs/assets/program-cards-with-gems.jpg differ
diff --git a/docs/assets/projector-setup-tcc.jpg b/docs/assets/projector-setup-tcc.jpg
new file mode 100644
index 00000000..63f0003d
Binary files /dev/null and b/docs/assets/projector-setup-tcc.jpg differ
diff --git a/docs/assets/rgb-sliders.png b/docs/assets/rgb-sliders.png
index 342b0370..6ff2593f 100644
Binary files a/docs/assets/rgb-sliders.png and b/docs/assets/rgb-sliders.png differ
diff --git a/docs/assets/servo.gif b/docs/assets/servo.gif
new file mode 100644
index 00000000..aea4d5bf
Binary files /dev/null and b/docs/assets/servo.gif differ
diff --git a/docs/assets/slidingprogs.gif b/docs/assets/slidingprogs.gif
new file mode 100644
index 00000000..2c783d53
Binary files /dev/null and b/docs/assets/slidingprogs.gif differ
diff --git a/docs/assets/table-setup.png b/docs/assets/table-setup.png
deleted file mode 100644
index 9a108502..00000000
Binary files a/docs/assets/table-setup.png and /dev/null differ
diff --git a/docs/index.md b/docs/index.md
index a0767836..525a2365 100644
--- a/docs/index.md
+++ b/docs/index.md
@@ -5,28 +5,50 @@
[](https://www.youtube.com/@PaperPlaygroundCommunity/)
[](https://github.com/phetsims/paper-land/blob/main/LICENSE)
+
+ 
+
+
Paper Playground is an open-source project for collaboratively creating multimodal web experiences by means of mapping code to real pieces of paper and manipulating the code in your **physical space**. Everything runs on your machine and you can collaborate locally or using a hosting service to collaborate over projects with others in your shared space.
-While Paper Playground can support many uses, our aim to support a community interested in bringing physical interaction as a means to collaboratively solve problems in codesigning technology.
+While Paper Playground can support many uses, our aim is to support a community interested in bringing physical interaction as a means to collaboratively solve problems in codesigning technology.
[Get Started](./setup/install.md){ .md-button .md-button--primary }
+---
+
+Paper Playground is based on the [Paper Programs](https://paperprograms.org) open-source project and has been extended to incorporate [SceneryStack](https://scenerystack.org/), the web development stack used by [PhET Interactive Simulations](https://phet.colorado.edu) as a robust 2D scene renderer and support for multimodal features.
-Paper Playground is based on the [Paper Programs](https://paperprograms.org) open-source project and has been extended to incorporate [SceneryStack](https://github.com/scenerystack), the development stack used by [PhET Interactive Simulations](https://phet.colorado.edu) as a robust 2D scene renderer and support for multimodal features. The project focuses on enabling quick prototyping of web projects based in JavaScript. In creating Paper Playground, we are developing with a particular emphasis on easy addition of multimodal display such as audio features (like sounds and sonifications), speech description (both TTS engines and screen reader descriptions), and other non-visual features that are often difficult to design and develop alongside visual elements in complex web projects. Learn more on the [Multimodal Codesign page](./projects/codesign.md).
+Paper Playground is intended to enable quick prototyping of web projects based in JavaScript through physical, spatial movement of real pieces of paper. We are developing with a particular emphasis on simplifying adding multimodal display such as audio features (like sounds and sonifications), spoken description (via Text-To-Speech), and other non-visual features that are often difficult to design and develop alongside visual elements in complex web projects. Learn more on the [Multimodal Codesign page](./projects/codesign.md).
+
+## Paper Playground Now Supports Micro:bit and Other Microcontrollers
+
+
+ 
+
+
+Check out the [Microcontroller Integration](./projects/microcontroller.md) page to learn more about how you can communicate with microcontrollers over Bluetooth, expanding the already near infinite capabilities of Paper Playground to enhance the tangible possibilities. You can create a hybrid tangible interface using paper-based events (paper movement, paper size, markers, paper overlap, etc) from Paper Playground, while triggering actuators connected to your microcontroller. Or, vice versa... take in sensor signals from your microcontroller, pipe a message to Paper Playground, and trigger animations, sounds, speech, and anything else you can do on the web using Paper Playground!
+
+---
+
+Paper Playground is open to contribution of all forms, from code to documentation to design. We welcome you to join our community and help us build a tool that supports a wide range of users in creating interactive web experiences.
[🌍 Join the Community 🌍](community.md){ .md-button .md-button--primary }
+---
+
+---
-### Overview of Paper Playground Components
+## Overview of Paper Playground Components
Paper Playground is built around a few key components that work together seamlessly:
-- **Program Creation Systems**: Design and iterate on your programs with ease using abstracted program components in *Creator*.
+- **Program Creation**: Design and iterate on your programs with ease using abstracted program components in *Creator* with no or minimal JavaScript.
- **Computer Vision**: Our tool detects your dot-encoded paper programs using a webcam, merging the digital and physical realms.
- **Execution and Display**: See your code come to life on screen while you manipulate it with your hands, with outputs displayed in real-time.
- **Collaboration**: Shared databases enable synchronous and asynchronous collaboration, whether you’re working locally or online.
- 
- Flexible configurations for detecting paper programs and interacting with your code!
+ 
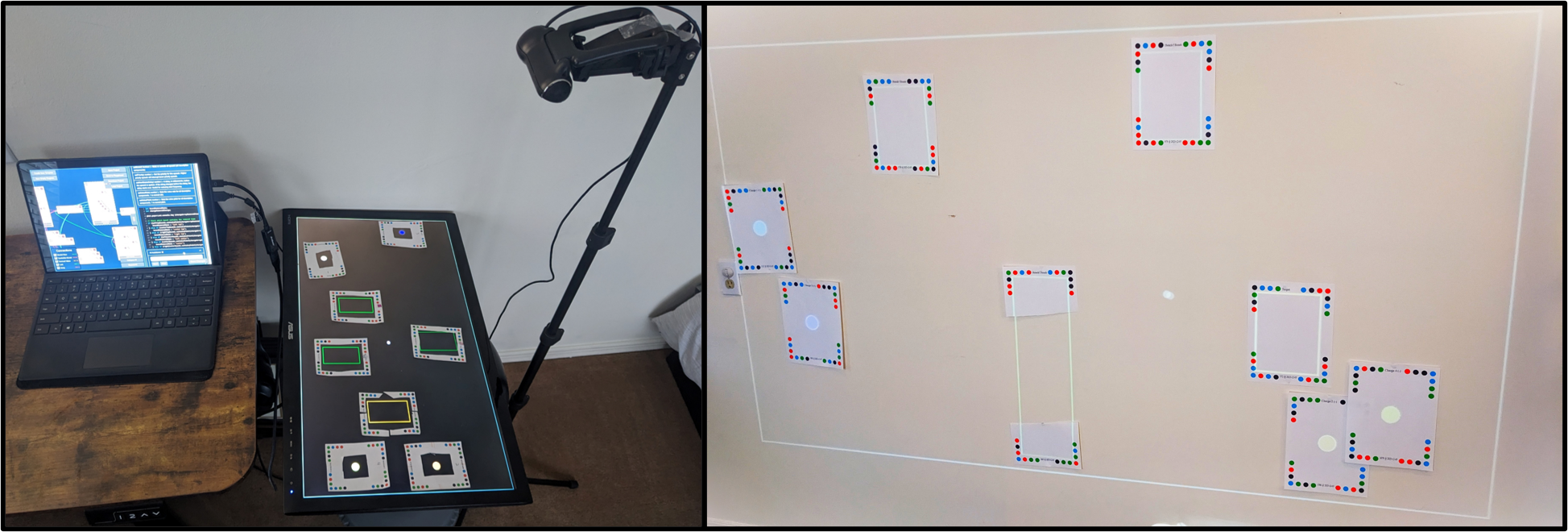
+ Flexible configurations! A. Second monitor and B. Projector configurations. Primary display at (a) and (f). Webcam positioned at (b) and (e). Second monitor at (c). Projector mounted at (d). A projection surface (a curtain in this case) at (g).
You’ll interact with Paper Playground through three main interfaces:
@@ -35,9 +57,12 @@ You’ll interact with Paper Playground through three main interfaces:
2. ***Interactive Display***: Shows the results of your programs, which can be interacted with virtually or projected.
3. ***Creator***: A low-code interface where you design your programs, step by step.
+---
+
### Setup and Interface Tutorial
[Get Started](./setup/install.md){ .md-button .md-button--primary }
+---

diff --git a/docs/media-gallery.md b/docs/media-gallery.md
index f44cab27..9ca92238 100644
--- a/docs/media-gallery.md
+++ b/docs/media-gallery.md
@@ -29,3 +29,11 @@
## Pictures

+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/docs/projects/codesign.md b/docs/projects/codesign.md
index 1707569a..08b3c482 100644
--- a/docs/projects/codesign.md
+++ b/docs/projects/codesign.md
@@ -21,6 +21,8 @@ A goal of Paper Playground is to explore the capabilities of a tool that can hel
We know that collaboration in the real world is best supported when users can make use of the space around them and use their bodies to gesture and enact their ideas. Codesign practices often make use of paper or craft lo-fi prototyping at the initial stages of an idea. But, as previously emphasized, **sound and speech design should begin as early as possible!** So, why not make it easy to augment lo-fi prototypes with those auditory (and more!) features that are afforded easily by virtual interfaces?
+
+
## Follow our research
Follow our research by checking out our [Open Science Framework repository](https://osf.io/6ad5g/)
diff --git a/docs/projects/craft.md b/docs/projects/craft.md
index 8bcd563b..89936579 100644
--- a/docs/projects/craft.md
+++ b/docs/projects/craft.md
@@ -1,7 +1,11 @@
# Mixing Paper Crafting with Paper Playground
+
+
Paper Playground provides a novel way to integrate craft with STEM exploration. The paper programs can be incorporated into paper sculpture — or other craft-based objects — enabling students to personalize their learning experiences. In addition to building paper controllers (such as the RGB sliders pictured above), students might also create an entire scene or narrative around STEM concepts. This type of tangible interface links the playful affordances of paper with computational elements.
+[CU Craft Tech Paper Playground page](https://cucraftlab.org/paper-playground/){ .md-button .md-button--primary }
+

Learn more at the [CU Craft Tech Paper Playground page](https://cucraftlab.org/paper-playground/).
diff --git a/docs/projects/microcontroller.md b/docs/projects/microcontroller.md
index e6be9845..3b322f18 100644
--- a/docs/projects/microcontroller.md
+++ b/docs/projects/microcontroller.md
@@ -1,5 +1,9 @@
# Microcontroller Integration with Paper Playground over Bluetooth
+
+ 
+
+
## Paper meets circuits
You can now communicate with microcontrollers over bluetooth! This expands the already near infinite capabilities of Paper Playground to enhance the tangible possibilities.
@@ -19,10 +23,24 @@ You will find demo projects using the micro:bit installed by default in Paper Pl
## Walkthroughs
-1. For a complete walkthrough using the micro:bit microcontroller, see the published [Instructable]() or [Hackster.io project](https://www.hackster.io/brfi7385/micro-bit-and-paper-playground-tangible-virtual-interfaces-184685).
+For a complete walkthrough using the micro:bit microcontroller, check out this [Instructable](https://www.instructables.com/Microbit-and-Paper-Playground-Integration-for-Enha/) or this [Hackster.io project](https://www.hackster.io/brfi7385/micro-bit-and-paper-playground-tangible-virtual-interfaces-184685).
+
+ [Simple Micro:bit Instructable](){ .md-button .md-button--secondary }
+
+ [Hackster.io project](https://www.hackster.io/brfi7385/micro-bit-and-paper-playground-tangible-virtual-interfaces-184685){ .md-button .md-button--secondary }
+
+This [Instructable](https://www.instructables.com/Random-Servo-Position-With-Microbit-and-Paper-Play/) will show you how to create a random spinner dial using a 180-servo, micro:bit, and a Paper Playground program. [This particular example does not require a webcam and printer].
+
+ [Micro:bit Servo Instructable](https://www.instructables.com/Random-Servo-Position-With-Microbit-and-Paper-Play/){ .md-button .md-button--secondary }
+
+Create a musical instrument using a micro:bit and Paper Playground. This [Instructable](https://www.instructables.com/Microbit-Note-Sequencer-With-Paper-Playground/) will show you how to create a note sequencer using a micro:bit and Paper Playground.
+
+ [Micro:bit Note Sequencer Instructable](https://www.instructables.com/Microbit-Note-Sequencer-With-Paper-Playground/){ .md-button .md-button--secondary }
-2. This [Instructable](https://www.instructables.com/Random-Servo-Position-With-Microbit-and-Paper-Play/) will show you how to create a random spinner dial using a 180-servo, micro:bit, and a Paper Playground program. Paper Playground is an open-source system that enables you to design tangible, multimodal experiences using your computer's web browser, a webcam, and printed pieces of paper. [This particular example does not require a webcam and printer].
+
+ 
+
## Implementation Notes and Tips
-- If you're using a BBC micro:bit, then make sure to look at its [Bluetooth Specifications](https://lancaster-university.github.io/microbit-docs/resources/bluetooth/bluetooth_profile.html) to understand the structure of the data you are trying to send from or to Paper Playground.
\ No newline at end of file
+- If you're using a BBC micro:bit, then make sure to look at its [Bluetooth Specifications](https://lancaster-university.github.io/microbit-docs/resources/bluetooth/bluetooth_profile.html) to understand the structure of the data you are trying to send from or to Paper Playground.
diff --git a/docs/setup/creator.md b/docs/setup/creator.md
index 3b24ffde..9e0b07ca 100644
--- a/docs/setup/creator.md
+++ b/docs/setup/creator.md
@@ -1,10 +1,10 @@
# Creator Tutorial
-!!! warning "In Development"
+## What is *Creator*?
- The *Creator* interface is in development! The current feature set is evolving and documentation may be out of date. Follow the development in [GitHub](https://github.com/phetsims/paper-land) or our [community channels](../community.md)!
+!!! warning inline end "In Development"
-## What is *Creator*?
+ The *Creator* interface is in development! The current feature set is evolving and documentation may be out of date. Follow the development in [GitHub](https://github.com/phetsims/paper-land) or our [community channels](../community.md)!
*Creator* is where you will add code to your paper programs before printing and playing with them in the *Camera*! The primary vision of Creator is to bring the relationships between the components of your project to the forefront, with significantly less code than using pure JavaScript. The goal is to let you focus on the most important pieces and how they connect to your chosen interactions and outputs (sounds, speech, images, etc). Making programs in Creator is organized around the Model-View-Controller (MVC) software design pattern.
@@ -775,3 +775,5 @@ Some templates are already included in Paper Playground. However, if you'd like
## More Walkthroughs
[Show me more walkthroughs](../use/walkthroughs/walkthroughs.md){ .md-button .md-button--primary }
+
+Find more demos and walkthroughs at
diff --git a/docs/setup/device-setup.md b/docs/setup/device-setup.md
index 1991a5bc..47217469 100644
--- a/docs/setup/device-setup.md
+++ b/docs/setup/device-setup.md
@@ -139,6 +139,24 @@ Look under the Detection header in the sidebar of Camera.html and adjust the con
- **Min Dot Separation (pixels):** The minimum numbers of pixels the algorithm expects to see dots. Lower values will help to detect smaller dots or farther away programs, at the cost of detecting more image features that may not be paper dots.
- **Scale Factor:** Recommended to keep at 1. Higher values lower the effective resolution of your camera feed. If you need higher performance and dot detection is not a problem/you are using a very high resolution camera, this will speed up the algorithm significantly to get more performance.
+
+## Quick Start - Running Example Programs
+
+1. **Calibrate the Camera**: As described above. Go to [http://localhost:3000/camera](http://localhost:3000/camera.html) to monitor the camera view, ensuring it detects objects accurately. Calibrate and align the camera for color detection and marker detection.
+
+2. **Navigate to Creator**: Go to [http://localhost:3000/creator](http://localhost:3000/creator.html) to start working with example programs.
+
+3. **Suggested Start**: Select the example “cat-fetch” and click “Send to Playground” to launch it in the main interface.
+
+4. **Open Interactive Display & Canvas** To execute your code setup, open the Interactive Display ([http://localhost:3000/display.html](http://localhost:3000/display.html)) and Canvas ([http://localhost:3000/projector.html](http://localhost:3000/projector.html)).
+
+5. **Separate the Camera and Display windows**: Move the Camera interface and the Display interface to your secondary display (e.g., a projector or a second monitor). This will allow you to see the camera view and the program output side-by-side. You can hide Canvas.
+
+6. **Print and Place your Papers OR Preview Programs**:
+ 1. Print the papers for the "Cat," "Ball," and "Items" programs. Clicking the Printer icon will download an image for you which you can then print or copy by hand on a sheet of paper. Place the papers in the camera view and play around!
+ 2. Alternatively, use the Preview Papers feature to simulate the papers. Use the 'eye' icon besides each program to execute the paper programs that script the "Cat," "Ball," and "Items". Move them around! Go back to Creator to make edits and repeat the process!
+
+
## Canvas Projector Setup
If you're using the legacy *Canvas* (projector.html) page to send visual elements to the web canvas, rather than the *Interactive Display* (display.html), you'll follow these instructions instead:
diff --git a/docs/setup/img/camera-boundaries.png b/docs/setup/img/camera-boundaries.png
deleted file mode 100644
index de45f914..00000000
Binary files a/docs/setup/img/camera-boundaries.png and /dev/null differ
diff --git a/docs/setup/img/camera-calibrating.png b/docs/setup/img/camera-calibrating.png
deleted file mode 100644
index 1a5febc9..00000000
Binary files a/docs/setup/img/camera-calibrating.png and /dev/null differ
diff --git a/docs/setup/img/camera-program-detected.png b/docs/setup/img/camera-program-detected.png
deleted file mode 100644
index f2463c15..00000000
Binary files a/docs/setup/img/camera-program-detected.png and /dev/null differ
diff --git a/docs/setup/img/camera-screen.png b/docs/setup/img/camera-screen.png
deleted file mode 100644
index 0869b0f3..00000000
Binary files a/docs/setup/img/camera-screen.png and /dev/null differ
diff --git a/docs/setup/img/editor.png b/docs/setup/img/editor.png
deleted file mode 100644
index db1ab970..00000000
Binary files a/docs/setup/img/editor.png and /dev/null differ
diff --git a/docs/setup/img/hello-real-world.png b/docs/setup/img/hello-real-world.png
deleted file mode 100644
index 49adff84..00000000
Binary files a/docs/setup/img/hello-real-world.png and /dev/null differ
diff --git a/docs/setup/img/projector-hello-world.png b/docs/setup/img/projector-hello-world.png
deleted file mode 100644
index 251613a8..00000000
Binary files a/docs/setup/img/projector-hello-world.png and /dev/null differ
diff --git a/docs/setup/install.md b/docs/setup/install.md
index 494213f5..17ceae13 100644
--- a/docs/setup/install.md
+++ b/docs/setup/install.md
@@ -1,7 +1,9 @@
# Paper Playground Installation Guide
-
+
+ 
+
This guide will walk you through setting up Paper Playground, including hardware recommendations, installation, and troubleshooting. Follow each section to ensure proper configuration.
@@ -26,10 +28,15 @@ This guide will walk you through setting up Paper Playground, including hardware
- **Projector** & **Projector Suspension Mount**
- Ideally, at least 2000 lumens. A 1000 lumens projector might suffice in certain conditions, but the dim light required for projections might be too dark for your camera to detect programs.
- - If your projector is large, ensure the projector is secured to a load-bearing structure like a beam or stud. Command Strips or screws in drywall may not suffice. Note: You can project onto a wall and tape your programs there for a vertical setup. It is also possible to [use mirrors for an optical trick]()!
+ - If your projector is large, ensure the projector is secured to a load-bearing structure like a beam or stud. Command Strips or screws in drywall may not suffice. Note: You can project onto a wall and tape your programs there for a vertical setup. It is also possible to use a mirror at 45 degrees near the projector output to redirect the image!
- {++_Note 1_++}: Depending on your setup, you might need extension cables for your video (VGA, HDMI, DisplayPort, etc) and USB cables to connect the camera and projector to the computer.
- {++_Note 2_++}: A solid black rug or mat for projection. Note: a projector's brightness is limited by its bulb, and its darkness is determined by the surface it projects onto.
+
+ 
+ A. Second monitor and B. Projector configurations. Primary display at (a) and (f). Webcam positioned at (b) and (e). Second monitor at (c). Projector mounted at (d). A projection surface (a curtain in this case) at (g).
+
+
---
## Package Installation Intructions (Preferred)
@@ -40,7 +47,17 @@ Coming soon!
==}
-
+
+
+
## Command Line Installation Instructions (Advanced)
@@ -61,7 +78,11 @@ Coming soon!
npm install # Install dependencies
```
-3. Check the config.json file in the root directory of the project. By default, the server will run on port 3000. If you need to change the port, you can do so in the config.json file. You can also add an OpenAI API key to the config.json file if you want to use the OpenAI API. You may also add a remote database URL to the config.json file if you want to use a remote database. (see instructions below for [Remote or Local database](#optional-installing-database-for-collaborative-editing))
+3. **Change Configuration (optional)**: Check the `config.json` file in the root directory of the project.
+ 1. By default, the server will run on port 3000. If you need to change the port, change the key:value pair in `config.json`.
+ 2. You can also add an [OpenAI API key](https://platform.openai.com/docs/quickstart) to the `config.json` file if you want to use the AI Code Assistant in _Creator_.
+ 3. You may also add a remote database URL to the config.json file if you want to create a remotely collaborative program space. See instructions below for [Remote or Local database](#optional-installing-database-for-collaborative-editing).
+
4. **Start Paper Playground**: Run the following command to start the program:
```bash
@@ -84,6 +105,19 @@ The programs you create are stored in `root/server/data`.
## Updating Paper Playground
+### Package Update Instructions
+
+{==
+
+Coming soon!
+
+==}
+
+
+
### CLI Update Instructions
If you'd like the latest changes to the Paper Playground, you can update the project by running the following commands:
@@ -137,8 +171,14 @@ If you do not have access to a remote database, you can host a local database on
#### Initial Run
-- [FIRST TIME - INITIAL SETUP ONLY] Use following command to create the database the first time in terminal
- - `npm run dev`
+Run the following command to set up the database:
+ ```bash
+ npm run dev
+ ```
+
+{==
+You only need to run this command the first time you set up your database.
+==}
---
@@ -148,11 +188,14 @@ The Paper Playground client runs locally. For program storage, Paper Playground
### Additional recommended start up commands if following development
-Currently, Paper Playground must be run from the command line. If you're following the development of Paper Playground, it is recommended to regularly execute the following commands:
+Install Paper Playground according to the [CLI Installation Instructions](#command-line-installation-instructions-advanced).
-1. `git pull`
-2. `npm install`
-3. `npm start`
+If you're following the development of Paper Playground, it is recommended to regularly execute the following commands:
+ ```bash
+ git pull
+ npm install
+ npm start
+ ```
### Packaging Paper Playground
@@ -163,12 +206,16 @@ We require that you have Node.js installed on your system to run these scripts.
#### Building your own package
+{==
+These steps need to be followed for Windows and MacOS separately on a device with the OS of choice. The resulting build scripts are platform-specific and will not work across platforms. Likewise, you cannot create a MacOS build on a Windows machine or vice versa.
+==}
+
If you are interested in packaging the project yourself, you can use the following steps:
-1) Install pkg globally: `npm install -g pkg`. pkg is used to package setup scripts into an executable.
-2) Run `npm run build` to build the project. This will create a `build` directory in the root of the project.
-3) Within the build directory are platform specific executables that a user can run to install node modules and run the project.
-4) It also includes a .env file where you can configure variables for the project.
+1. Install pkg globally: `npm install -g pkg`. pkg is used to package setup scripts into an executable.
+2. Run `npm run build` to build the project. This will create a `build` directory in the root of the project.
+3. Within the build directory are platform specific executables that a user can run to install node modules and run the project.
+4. It also includes a `config.json` file where you can configure variables for the project ([see installation instructions above](#package-installation-intructions-preferred).)
-- Note that there are other build scripts to build individual parts of the project (front end, server, etc.). See package.json for more details.
-- Note that this process requires the user to have Node.js installed on their system. A fully standalone build is not supported at this time.
+ - Note that there are other build scripts to build individual parts of the project (front end, server, etc.). See `package.json` for more details.
+ - Note that this process requires the user to have Node.js installed on their system. A fully standalone build is not supported at this time.
diff --git a/docs/setup/interface-overview.md b/docs/setup/interface-overview.md
index 4659a6c2..a30cc901 100644
--- a/docs/setup/interface-overview.md
+++ b/docs/setup/interface-overview.md
@@ -2,21 +2,9 @@
-Before we begin, make sure you have [installed Paper Playground](../setup/install.md) and [set up your equipment](../setup/device-setup.md).
-
-## Quick Start - Running Example Programs
-
-1. **Open the Creator interface**: Go to [http://localhost:3000/creator](http://localhost:3000/creator.html) to start working with example programs.
-
-2. **Suggested Start**: Select the example “cat-fetch” and click “Send to Playground” to launch it in the main interface.
-
-3. **Open the Camera**: Go to [http://localhost:3000/camera](http://localhost:3000/camera.html) to monitor the camera view, ensuring it detects objects accurately.
-
-4. **Open Interactive Display & Canvas** To execute your code setup, open the Interactive Display ([http://localhost:3000/display.html](http://localhost:3000/display.html)) (on a second window or screen) and Canvas ([http://localhost:3000/projector.html](http://localhost:3000/projector.html)) (can be hidden on another tab).
-
-5. **Preview Programs**: Use the 'eye' icon besides each program to execute the paper programs that script the "Cat," "Ball," and "Items". Move them around! Go back to Creator to make edits and repeat the process!
+Read on to learn about the different interfaces and how they work together. You can move onto the [Creator tutorial](creator.md) if you're ready to start building programs visually.
-6. **Print the Programs**: Click the print option for each program to print the paper itself and set up the physical play space.
+Before we begin, make sure you have [installed Paper Playground](../setup/install.md) and [set up your equipment](../setup/device-setup.md).
## Interface Overview and Startup
@@ -34,11 +22,11 @@ Navigate to localhost:3000 in your browser and either click the links or open in
### What is the *Camera* page?
-The *Camera* page is where all the action happens for turning your paper programs interactive!
+The *Camera* page is where all the action happens detecting and interacting with your paper programs!

-On this page you will find the preview of your webcam, a preview of the full JavaScript for your currently selected paper program, and a plethora of options in the sidebar. Explore the headings in the sidebar to create and navigate between [spaces](#what-is-a-space), [calibrate your webcam](../setup/device-setup.md#color-calibrating-your-webcam-for-program-detection) to detect paper programs, print and [virtually preview programs and markers](#what-are-preview-papers-eye), and [fine-tune your detection](../setup/device-setup.md#fine-tuning-program-detection).
+On this page you will find the preview of your webcam, a preview of the full JavaScript for your currently selected paper program, and a plethora of options in the sidebar. Explore the headings in the sidebar to create and navigate between [spaces](#what-is-a-space), [calibrate your webcam](../setup/device-setup.md#color-calibrating-your-webcam-for-program-detection) to detect paper programs, print and [virtually preview programs and markers](#what-are-preview-papers), and [fine-tune your detection](../setup/device-setup.md#fine-tuning-program-detection).
You'll use this page to match up where your papers are in space with visuals on a projector. Think of it as your play space.
@@ -113,17 +101,19 @@ You can adjust the sensitivity of your programs to paper movement (in the event
!!! warning
Keep this value as low as you can. At high values, your paper will be able to move very far without the program recognizing it has moved. Values as low as **0.1-0.2** work in many cases.
-##### Print Speech
-
##### Show Console/Console
If you use the `phet.paperland.console.log`/`warn` functionality in any custom code section of your programs, that code will display here. See the [Paper Playground API](../use/paperland-api.md/#phetpaperlandconsoleerror-args) for more information.
Regular JavaScript usage of `console.log` will display in your browser's developer console (F12 menu) as usual, but will not display in the Display Console.
+##### Print Speech
+
+This will log the text that is being spoken by the Text-to-Speech engine to the console. This can be helpful for debugging or understanding what is being spoken.
+
### What is the *Canvas* page?
-At this time, given the legacy structure of the client, all of the code detected in the Camera is executed through the Canvas. However, in Paper Playground, all development has been focused on paper program output sent to the Display.
+At this time, given the legacy structure of the client, all of the code detected in the Camera is executed through the Canvas. However, in Paper Playground, all development has been focused on paper program output sent to the Interactive Display.
!!! danger "Canvas is Required"
**The *Canvas* page must be opened to run the code, *but the tab or window does not need to be visible.***
@@ -132,13 +122,14 @@ If you would like to use vanilla Web Canvas or make use of the projection overla
## Creating and Editing Programs
-### *Creator*: Building programs visually
+### *Creator* (recommended): Building programs visually
-See [the *Creator* tutorial](creator.md).
+--> [*Creator* tutorial](creator.md){ .md-button .md-button--secondary } <--
+---
[](creator.md)
-### *Editor*: If you're comfortable with JavaScript and reading API documents
+### *Editor* (advanced): If you're comfortable with JavaScript and reading API documents
Create new paper programs from the *Camera* interface (Spaces and Programs on the sidebar). You can copy an existing program from any other Space or start from a fresh template.
diff --git a/docs/use/designing-programs.md b/docs/use/designing-programs.md
deleted file mode 100644
index 1104224d..00000000
--- a/docs/use/designing-programs.md
+++ /dev/null
@@ -1,101 +0,0 @@
-# How to design the project and paper programs you want!
-
-Designing your interactive project should start from as simple and high-level as you can. For example, I want to create a virtual guitar that I can strum and play different chords.
-
-Questions to ask:
-
-1. What information do I need for my interactive?
-2. What things need to change?
-3. What verbs are you trying to accomplish with your project?
-
-___
-
diff --git a/docs/use/resources.md b/docs/use/resources.md
index 17b64002..7b7c6550 100644
--- a/docs/use/resources.md
+++ b/docs/use/resources.md
@@ -7,9 +7,15 @@ Don't have a color printer, but do have markers/colored pencils? Use this templa
!!! info "Advice"
Try to color in the dots as uniformly as possible to improve detection by your camera.
-[Blank Dot Template (GitHub)](https://github.com/phetsims/paper-land/blob/main/docs/use/resources/draw-dots-paper-template.pdf)
+[Blank Dot Template (GitHub)](https://github.com/phetsims/paper-land/blob/main/docs/use/resources/draw-dots-paper-template.pdf){ .md-button .md-button--primary }
-[Blank Dot Template](./resources/draw-dots-paper-template.pdf)
+[Blank Dot Template](./resources/draw-dots-paper-template.pdf){ .md-button .md-button--primary }
!!! tip
Dot sequences are tied to the program number/ID. When using Creator, you can change the number of the programs you create. This means that you can re-use papers over and over! Just note the number of the paper you have printed and change the program numbers before sending them to the Playground.
+
+## Craft Templates
+
+[Marker Slider Materials](./resources/Marker_Slider_Materials.zip){ .md-button .md-button--primary }
+
+[Sliding Program Full Program (PDF)](./resources/Sliding_Program_Full_Program.pdf){ .md-button .md-button--primary }
diff --git a/docs/use/resources/Marker_Slider_Materials.zip b/docs/use/resources/Marker_Slider_Materials.zip
new file mode 100644
index 00000000..6a4d43c1
Binary files /dev/null and b/docs/use/resources/Marker_Slider_Materials.zip differ
diff --git a/docs/use/resources/Sliding Programs Full-compressed.pdf b/docs/use/resources/Sliding Programs Full-compressed.pdf
new file mode 100644
index 00000000..4a21780a
Binary files /dev/null and b/docs/use/resources/Sliding Programs Full-compressed.pdf differ
diff --git a/docs/use/walkthroughs/walkthroughs.md b/docs/use/walkthroughs/walkthroughs.md
index ef5356ee..5731bd7c 100644
--- a/docs/use/walkthroughs/walkthroughs.md
+++ b/docs/use/walkthroughs/walkthroughs.md
@@ -4,7 +4,15 @@ render_macros: true
---
# Walkthroughs
-## Using Whiskers, markers, and shapes - with paper crafting!
+Find more demos and walkthroughs at and some [Instructables](../../projects/microcontroller.md) that include Paper Playground programs.
+
+## Creator Demo and Walkthrough
+
+
+
+
+
+## Using Whiskers, markers, and shapes - with paper crafting
{% with pdf_file = "../craft-tutorial.pdf" %}
{% set solid_filepdf = '' %}
@@ -22,4 +30,4 @@ Credit: [Craft Tech Lab @ CU Boulder](https://cucraftlab.org/)
-
\ No newline at end of file
+
diff --git a/mkdocs.yml b/mkdocs.yml
index 50b6e651..aac29a95 100644
--- a/mkdocs.yml
+++ b/mkdocs.yml
@@ -132,10 +132,10 @@ markdown_extensions:
nav:
- Home: index.md
- Getting Started:
- - Installation: setup/install.md
- - Device Setup: setup/device-setup.md
- - Interface Overview: setup/interface-overview.md
- - Creator Tutorial: setup/creator.md
+ - 1. Installation: setup/install.md
+ - 2. Device Setup: setup/device-setup.md
+ - 3. Overview: setup/interface-overview.md
+ - 4. Creator Tutorial: setup/creator.md
- Projects:
- Multimodal Codesign: projects/codesign.md
- Paper Craft: projects/craft.md
@@ -146,7 +146,6 @@ nav:
- About Model-View-Controller: use/mvc.md
- paperLand API: use/paperland-api.md
- Downloadables: use/resources.md
- - Project Design Tips: use/designing-programs.md
- Example Custom JS Papers: use/example-program.md
- Community:
- Join Us: community.md